VECTOR VS BITMAP
Existe una diferencia muy importante que todo diseñador
gráfico, web o multimedia debe conocer:
¿En qué se diferencia una imagen digital en vectores a
una en mapas de bits o bitmaps?
Para empezar, no podemos pasar por alto que ambos son dependientes de un factor común: La Resolución.
Antes de ver qué significa cada uno, vamos a darle un vistazo a lo que es la resolución y por qué incide en lo que son vectores y bitmaps.
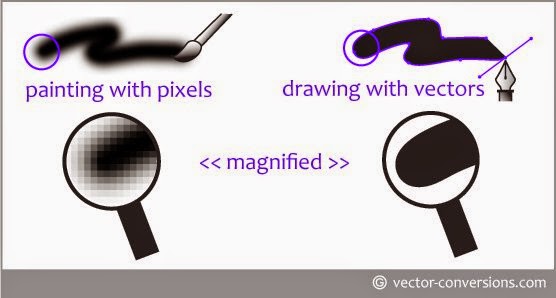
La resolución en un gráfico digital es la mayor o menor nitidez o calidad visual con que este se ve, puede que sea pobre para los mapa de bits pero no afecta los vectores, de aquí la diferencia entre uno y otro. La resolución de un gráfico digital de mapa de bits es afectada por sus dimensiones ya que ésta va de la mano con su unidad mínima: el pixel. En el día a día nos damos cuenta que al momento de crear un gráfico en vectores usando cualquiera de los software vectoriales como Adobe Illustrator, InDesign, Corel DRAW, Flash o el difunto Freehand, en ningún momento nos requiere ingresar la resolución a la que deseamos dicho gráfico, no sucediendo así cuando creamos un bitmap usando Adobe Photoshop, Fireworks, Corel Paint Shop Pro, etc. En estos casos sí es totalmente necesario especificar la resolución deseada dependiendo del uso final.
Existen software que permiten manejar imágenes vectoriales y de bitmaps al mismo tiempo como Adobe Flash que permite mostrar gráficos vectoriales en una página web pero para ello es necesario que el usuario tenga instalado un plug in que renderiza el grafico vectorial como Adobe Flash Player, también existe Adobe Fireworks que conservan las imágenes vectoriales editables pero que al final terminan siendo rasterizadas al momento de convertirlas a los formatos más usados como son PNG, GIF y JPEG.
Que son Bitmaps o mapa de bits?
Para empezar, no podemos pasar por alto que ambos son dependientes de un factor común: La Resolución.
Antes de ver qué significa cada uno, vamos a darle un vistazo a lo que es la resolución y por qué incide en lo que son vectores y bitmaps.
La resolución en un gráfico digital es la mayor o menor nitidez o calidad visual con que este se ve, puede que sea pobre para los mapa de bits pero no afecta los vectores, de aquí la diferencia entre uno y otro. La resolución de un gráfico digital de mapa de bits es afectada por sus dimensiones ya que ésta va de la mano con su unidad mínima: el pixel. En el día a día nos damos cuenta que al momento de crear un gráfico en vectores usando cualquiera de los software vectoriales como Adobe Illustrator, InDesign, Corel DRAW, Flash o el difunto Freehand, en ningún momento nos requiere ingresar la resolución a la que deseamos dicho gráfico, no sucediendo así cuando creamos un bitmap usando Adobe Photoshop, Fireworks, Corel Paint Shop Pro, etc. En estos casos sí es totalmente necesario especificar la resolución deseada dependiendo del uso final.
Existen software que permiten manejar imágenes vectoriales y de bitmaps al mismo tiempo como Adobe Flash que permite mostrar gráficos vectoriales en una página web pero para ello es necesario que el usuario tenga instalado un plug in que renderiza el grafico vectorial como Adobe Flash Player, también existe Adobe Fireworks que conservan las imágenes vectoriales editables pero que al final terminan siendo rasterizadas al momento de convertirlas a los formatos más usados como son PNG, GIF y JPEG.
Que son Bitmaps o mapa de bits?
Los mapas de bits o bitmaps son gráficos digitales compuestos por la unidad mínima de imagen digital: el pixel. Un pixel es un punto cuadrado el cual guarda información de color en las imágenes digitales por lo que a mayor cantidad de pixeles contenga una imagen de mapa de bits mayor será su tamaño en kbytes y mayor será su resolución.
Cuando decimos que los mapa de bits son dependientes de la resolución nos referimos a que a mayor cantidad de pixeles de una imagen mayor será su resolución y por lo tanto su nivel de detalle. La medida de pixeles en una imagen se calcula por la cantidad de pixeles que esta contenga en una pulgada o centímetro cuadrado por lo que para imágenes para la web usamos una resolución de 72 dpi que significa Dot Per Inch (punto por pulgada) o PPI (pixel por pulgada).
Para imágenes digitales que serán utilizadas en prensa offset estas deben tener una resolución equivalente al doble de lo que serán impresas. Para calcular la resolución necesaria en imágenes para impresión o pre-prensa existe una fórmula que se deriva del cálculo de la cantidad de líneas por pulgadas con que se va imprimir multiplicado por 2, o sea, si se va a imprimir un arte de prensa que se imprime a 85 líneas o LPI (Líneas por Pulgadas), el gráfico debe crearse a 170 DPI, que resulta de multiplicar 85 X 2. Fíjense que hay una diferencia entre DPI y LPI,
Si este gráfico se crea con menor resolución este pierde nitidez en la impresión final, si se crea con mayor resolución se está creando un archivo digital de mayor tamaño y de forma innecesaria pero de buena calidad visual. Aquí aplica el dicho "Para que falte, que sobre".
Que son gráficos vectoriales?
Los gráficos vectoriales son objetos formados por vectores que son puntos definidos a partir de cálculos matemáticos que a la vez definen su color, posición, tamaño, etc. Esto significa que cuando dibujamos un cuadrado vectorial el software está creando una imágen a partir de puntos que siguen una coordenada X, Y en la pantalla y además de su posición contiene información sobre el color de relleno (compuesto por cálculos matemáticos de colores RGB) pudiendo ser solido o degradado e información del espacio que ocupa en la pantalla, siendo este proporcional al tamaño físico real. Esto quiere decir que si dibujamos un círculo de 60x60 pies, si lo imprimimos este saldrá a tamaño real según se vea en el monitor.
Aplicado al diseño gráfico, conocer la
importancia entre estos dos tipos de gráficos digitales es
vital a la hora de diseñar un logotipo, nunca deberá hacerse como
un bitmap ya que como mencionamos al ser estos dependientes de la
resolución complicarían su reproducción a la hora de imprimir incluyendo el
caso de llevarse a formato largo como es el caso de una valla o
un bajante. Aunque en nuestra idea creativa queramos “botarnos” con
algún efecto o ilustración lo recomendable es vectorizar este
grafico para hacerlo parte del logotipo, de esta manera será independiente de
la resolución a cualquier tamaño.



No hay comentarios:
Publicar un comentario