1. TRAZADO: Llamamos trazado a una línea compuesta de uno o más segmentos rectos o curvos. Pueden ser muy simples (un solo segmento) o muy complejos con miles de segmentos. Los trazados permiten crear otros objetos más complejos como trazados compuestos, formas, mallas de degrados, máscaras de opacidad y recorte, fusiones, etc., siendo la base de todo el dibujo vectorial.
2. TRAZADOS ABIERTOS Y CERRADOS: Un trazado abierto tiene un marcado punto inicial y final, como por ejemplo una línea ondulante. Un trazado cerrado no tiene punto inicial ni final como por ejemplo un círculo. Para cerrar un trazado desplazamos la pluma al primer punto del trazado y hacemos clic. Illustrator mostrará el cursor de pluma con un círculo, como se muestra en la imagen de abajo...

TRAZADO DE TRES PUNTOS ABIERTO Y CERRADO.
3. SEGMENTO: Cada una de las líneas rectas o curvas que forman un trazado.
4. PUNTO DE ANCLA: Cada segmento se calcula con dos puntos, que definen la forma del segmento. Los puntos de ancla conectan todos y cada uno de los segmentos que forman el trazado. Existen dos tipos: suavizado y vértice.

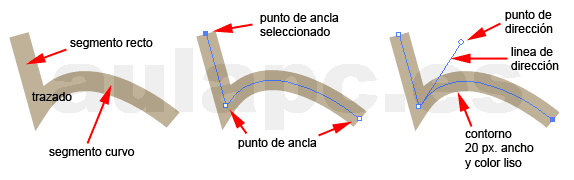
TRAZADO, SEGMENTO, PUNTO DE ANCLA, LÍNEA Y PUNTO DE DIRECCIÓN Y CONTORNO...
5. PUNTO DE ANCLA SELECCIONADO: Punto actual sobre el que se puede realizar alguna acción como desplazarlo o moverlo. En la imagen inferior podemos ver dos herramientas para seleccionar puntos de ancla: selección directa permite hacer clic sobre un punto. Con la tecla shift podemos realizar selección de múltiples puntos. El primer trazado tiene cinco puntos de los cuales el segundo y cuarto están seleccionados. Selección de grupos permite seleccionar todos los puntos del trazado u objeto.

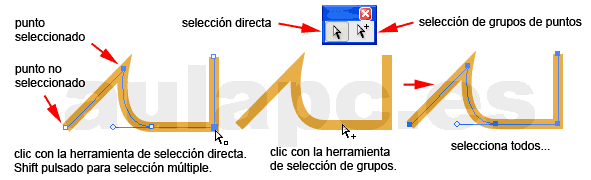
SELECCIÓN DE PUNTOS DE ANCLA.
6. CONTROLADORES DE DIRECCIÓN: Cada punto de ancla dispone de dos controladores (tiradores) de dirección o curvatura. El controlador de dirección consta de una línea de dirección tangente al punto de ancla (ver imagen inferior), que terminan en un punto de dirección. El ángulo y la longitud de las líneas de dirección determinan la forma y el tamaño de los segmentos curvos. Los controladores de dirección pueden encontrase contraidos en las misma coordenadas que su punto de ancla, en cuyo caso el punto de ancla podrá definir un segmento recto si el siguiente punto tiene también los controladores contraidos. Al mover los puntos de dirección, se modifica la forma de las curvas. Las líneas y punto de dirección no se imprimen ni aparecen en la salida final.
7. CONTROLADOR DE DIRECCIÓN CONTRAIDO: Cuando la línea de dirección tiene cero píxeles de longitud y las coordenadas del punto de dirección coinciden con las de su punto de ancla.
8. CONTROLADOR DE DIRECCIÓN EXPANDIDO: Cuando la línea de dirección tiene mas de cero píxeles de longitud y las coordenadas del punto de dirección no coinciden con las de su punto de ancla.

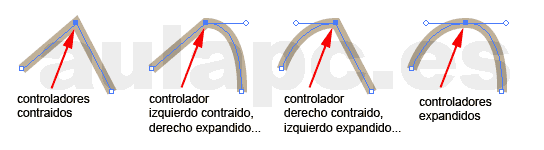
CONTROLADORES DE DIRECCIÓN O TIRADORES.
9. SEGMENTO RECTO: Línea recta de un trazado, cuyos puntos de ancla tienen los controladores (los que definen la curvatura del segmento) contraidos.
10. SEGMENTO CURVO: Línea curva de un trazado que tiene al menos un controlador de dirección expandido.
11. CONTORNO: Es el dibujo que sigue la línea del trazo. En la imagen inferior se observa un trazado de tres puntos con contorno de color liso, contorno de de motivo y de pincel. El contorno también admite grosor en píxeles como el primer trazo de 20 px. de la imagen inferior ...

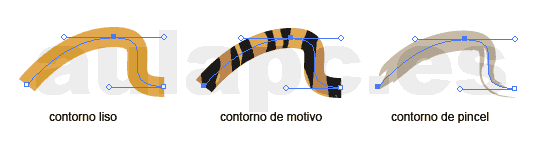
CONTORNO.
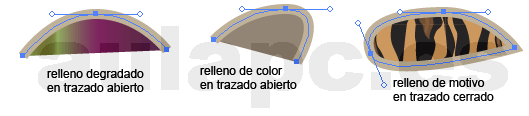
12. RELLENO: Un relleno es un color liso, motivo o degradado situado en el interior de un trazado. Podemos aplicar rellenos a trazados abiertos, cerrados y a otros objetos...

RELLENO.
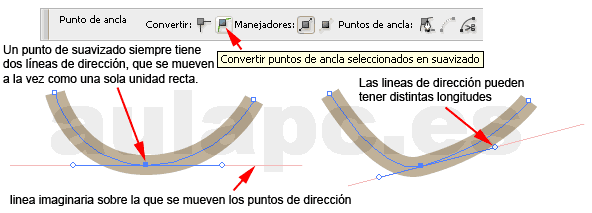
13. PUNTO DE ANCLA SUAVIZADO: Punto que tiene los dos controladores de dirección expandidos. Los dos puntos de dirección se mueven simultáneamente como si formaran una sola línea recta (ver imagen inferior). Esto mantiene siempre una curva continua en el punto de ancla. Al arrastrar uno de los puntos de dirección, el otro se desplaza simétricamente. Las líneas de dirección pueden tener longitudes distintas, pero siempre sobre una línea recta imaginaria...

PUNTOS DE ANCLA SUAVIZADOS.
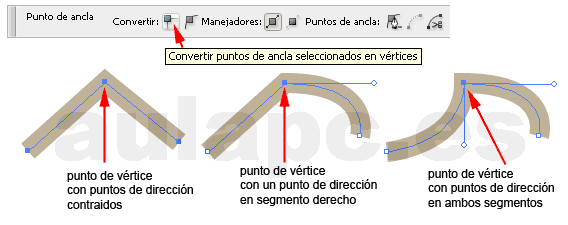
14. PUNTO DE ANCLA EN VERTICE: Punto que permite que los dos controladores de dirección se mueven de forma independiente. El punto de vértice puede tener uno o ambos controladores de dirección contraidos o expandidos en cualquier dirección y posición. Puede definir segmentos rectos o curvos. Un punto en vértice puede imitar la posición de un punto suavizado. En la imagen inferior el punto de vértice define dos segmentos rectos (primer trazado), un segmento recto y otro curvo (segundo trazado) y dos segmentos curvos (tercer trazado) con puntos de dirección independientes...

PUNTOS DE ANCLA EN VÉRTICE.
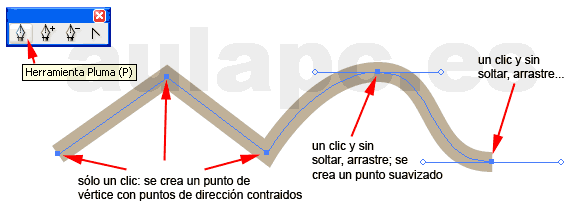
15. CREAR PUNTOS EN VERTICE Y SUAVIZADOS: En la imagen inferior podemos observar un trazado de cinco puntos de ancla con segmentos rectos (puntos en vértice) y curvos (puntos suavizados). Con la herramienta pluma hacemos sucesivos clic sin arrastre. Se crean puntos con los controladores de dirección contraidos y por tanto, segmentos rectos, pero si hacemos clic y arrastramos aparecerán los controladores desplazandose de forma simétrica. Se crean puntos suavizados que forman segmentos curvos. El primer segmento curvo se define desde el primer punto suavizado hasta el punto anterior que es punto en vértice...

CREACIÓN DE PUNTOS SUAVIZADOS Y EN VÉRTICE.
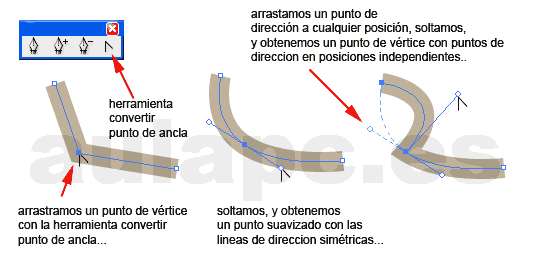
16. CONVERTIR PUNTOS EN VERTICE Y SUAVIZADOS: Cualquier punto en vértice puede convertirse en suavizado y viceversa. En la imagen inferior vemos la herramienta convertir punto de ancla. Si arrastramos y soltamos un punto de vértice, aparecen los dos controladores de dirección simétricos formando un punto suavizado. Si a continuación arrastramos un punto de dirección, éste se desplazará de manera independiente al otro punto creando un punto en vértice con los controladores expandidos y en posiciones independientes...

HERRAMIENTA CONVERTIR PUNTOS DE ANCLA.
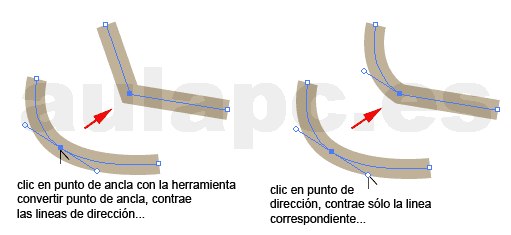
17. CONTRAER LOS CONTROLADORES DE DIRECCIÓN: Cuando uno o ambos controladores se encuentran expandidos, podemos necesitar contraer ambos o uno de ellos. Nuevamente la herramienta convertir punto de ancla permite estas acciones. En la imagen inferior observamos un trazo con tres puntos. El punto central es suavizado. Si hacemos clic en el punto de ancla, éste contrae los controladores y se convierte en punto de vértice con segmentos rectos. Si hacemos clic en un punto de dirección, sólo se contrae la línea de dirección correspondiente. En la imagen inferior observamos que el segundo trazado convierte el punto intermedio (suavizado) en punto de vértice con un controlador contraido que define un segmento recto y el otro expandido definiendo un segmento curvo...

TRABAJAR CON LOS CONTROLADORES DE DIRECCIÓN.
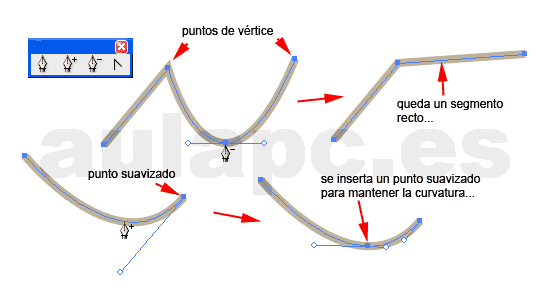
18. AÑADIR/QUITAR PUNTOS DE ANCLA: Sobre cualquier trazado se pueden añadir y quitar puntos de ancla. Quitar/Añadir puntos de ancla no afecta a los restantes puntos de ancla ni a sus controladores de dirección. En la imagen inferior observamos como quitar un punto de ancla: con la herramienta eliminar punto de ancla hacemos clic en un punto suavizado. Queda un segmento recto puesto que los puntos de ancla laterales son en vértice con controladores contraídos. Con la herramienta añadir punto de ancla hacemos clic en algún punto de un segmento. Se inserta un punto de ancla sin que se modifique el segmento. El punto insertado será suavizado o en vértice, según los puntos laterales. En la imagen inferior, en el segundo ejemplo, se inserta un punto suavizado con líneas de dirección de distinta longitud para que no se altere el segmento puesto que el siguiente punto es suavizado...

AÑADIR O QUITAR PUNTOS DE ANCLA.
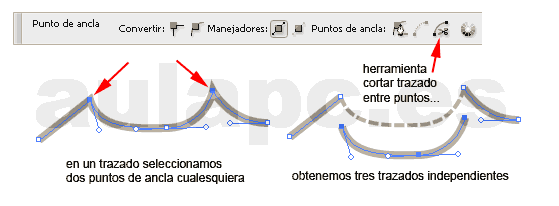
19. CORTAR UNO O VARIOS SEGMEMTOS DE UN TRAZADO: Sobre cualquier trazado se puede cortar un trozo de uno o varios segmentos con la herramienta cortar trazados entre puntos: en la imagen inferior seleccionamos dos puntos en un trazado de cuatro segmentos, pulsamos la herramienta cortar trazado entre puntos y obtenemos tres trazados independientes...

EXTRAER SEGMENTOS DE UN TRAZADO
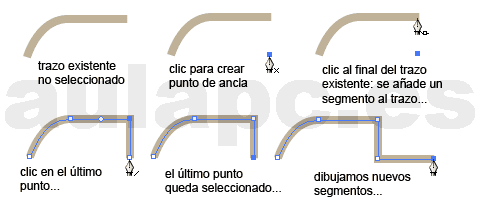
20. CONTINUAR DIBUJANDO UN TRAZADO: Podemos continuar ampliando un trazado existente siguiendo la secuencia que se muestra en la imagen inferior: a) con la herramienta pluma hacemos clic en un punto cualquiera para crear un punto de ancla. b) desplazamos la pluma hasta el último punto de ancla del trazado a continuar (aunque no esté seleccionado). Illustrator mostrará el cursor de pluma con un pequeño rectángulo en la parte inferior derecha como se muestra en la imagen de abajo. c) hacemos clic lo cual selecciona el punto e inserta un segmento que continúa el trazado inicial. No se inserta un nuevo punto de ancla sino que se inserta un segmento entre el último punto del trazado existente y el punto creado en el primer paso. El punto queda seleccionado. d) para seleccionar el último punto del nuevo trazado (el punto que creamos en el primer paso), desplazamos la pluma hasta ese punto. Illustrator mostrará el cursor de pluma con una línea oblicua inclinada a la derecha, como se muestra en la imagen de abajo. Hacemos clic y el punto quedará seleccionado. e) podemos seguir insertando puntos como si dibujáramos el trazado por vez primera...

CONTINUAR DIBUJANDO EN UN TRAZADO.
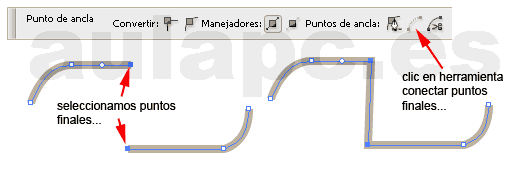
21. UNIR TRAZADOS: Para unir dos trazados independientes seguimos la secuencia que muestra la imagen inferior: seleccionamos los dos puntos finales (o iniciales) de los trazados que deseamos unir. Hacemos clic en la herramienta conectar puntos finales seleccionados . Los dos trazados de tres punto y dos segmentos se unen en un solo trazado de seis puntos y cinco segmentos...

UNIR TRAZADOS.

No hay comentarios:
Publicar un comentario